- 工信部備案號 滇ICP備05000110號-1
- 滇公安備案 滇53010302000111
- 增值電信業務經營許可證 B1.B2-20181647、滇B1.B2-20190004
- 云南互聯網協會理事單位
- 安全聯盟認證網站身份V標記
- 域名注冊服務機構許可:滇D3-20230001
- 代理域名注冊服務機構:新網數碼
概述
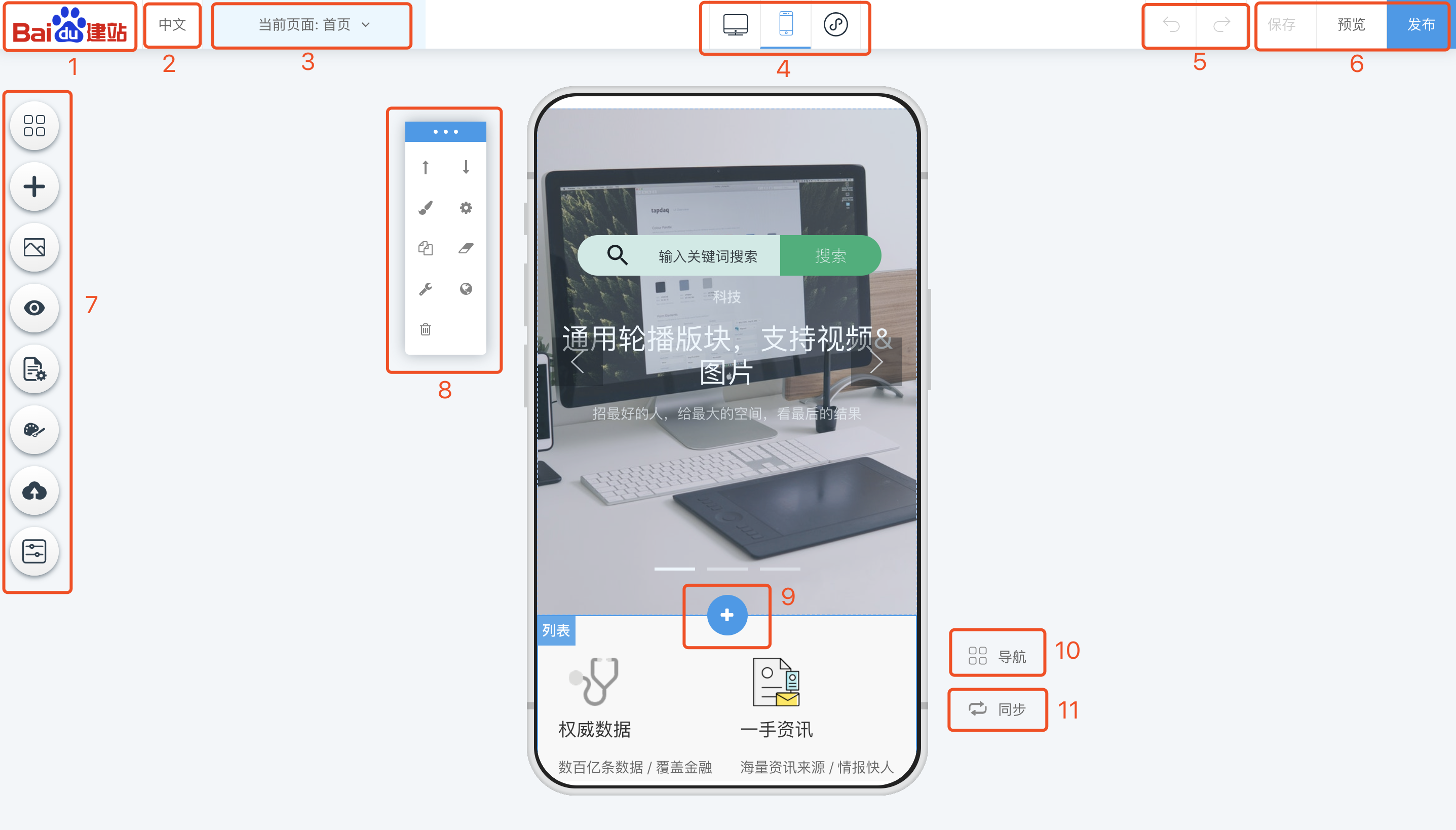
注:手機網站設計器的交互和使用方式與PC網站設計器基本上一致,僅是略有差異之處。

① 系統LOGO:系統默認的logo標志,點擊此處可返回“站點控制臺”
② 語言切換:如果您的站點開啟了多種語言,可在此切換語言模式來設計不同語種的站點樣式
③ 頁面切換:點擊可下拉可查看當前所有的普通頁面和系統頁面、創建新的頁面、刪除頁面、設置頁面的基本信息、設置頁面的SEO信息等,當點擊某個頁面的名稱時,編輯器將打開此頁面,并可以對其進行編輯。
④ 設計模式切換:可以便捷的切換PC網站設計器、手機網站設計器、小程序設計器,進入對該端的設計狀態。
⑤ 撤銷&重做:撤銷之前的操作行為或重做之前的操作行為。
⑥ 功能按鈕區:
【保存】為保存當前修改的內容(系統也會定時自動保存);
【預覽】為預覽實際的瀏覽效果;
【發布】為將站點內容正式發布上線(需要先綁定域名);
⑦ 菜單按鈕區:
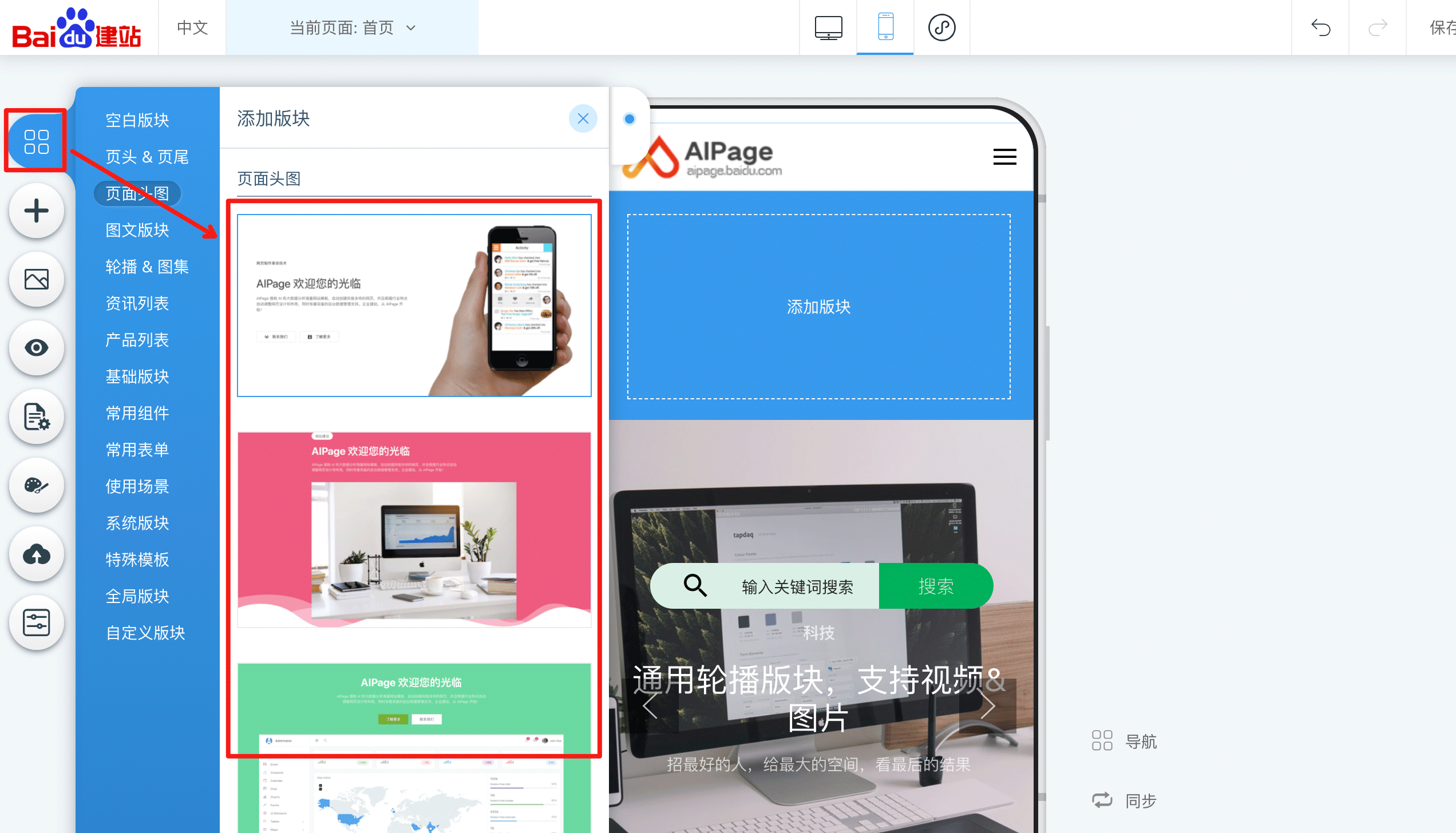
【添加版塊】內置空白版塊及成品版塊,可任意選擇使用。其中,成品版塊是響應式構造可在移動網站端自動適配展示效果。空白版塊和成品版塊均可添加“元素”。
【添加元素】內置多種基本元素組件可以拖拽方式放置進入頁面,隨后選中該元素設置其大小和屬性。
【背景設置】用于設置當前頁面的背景。
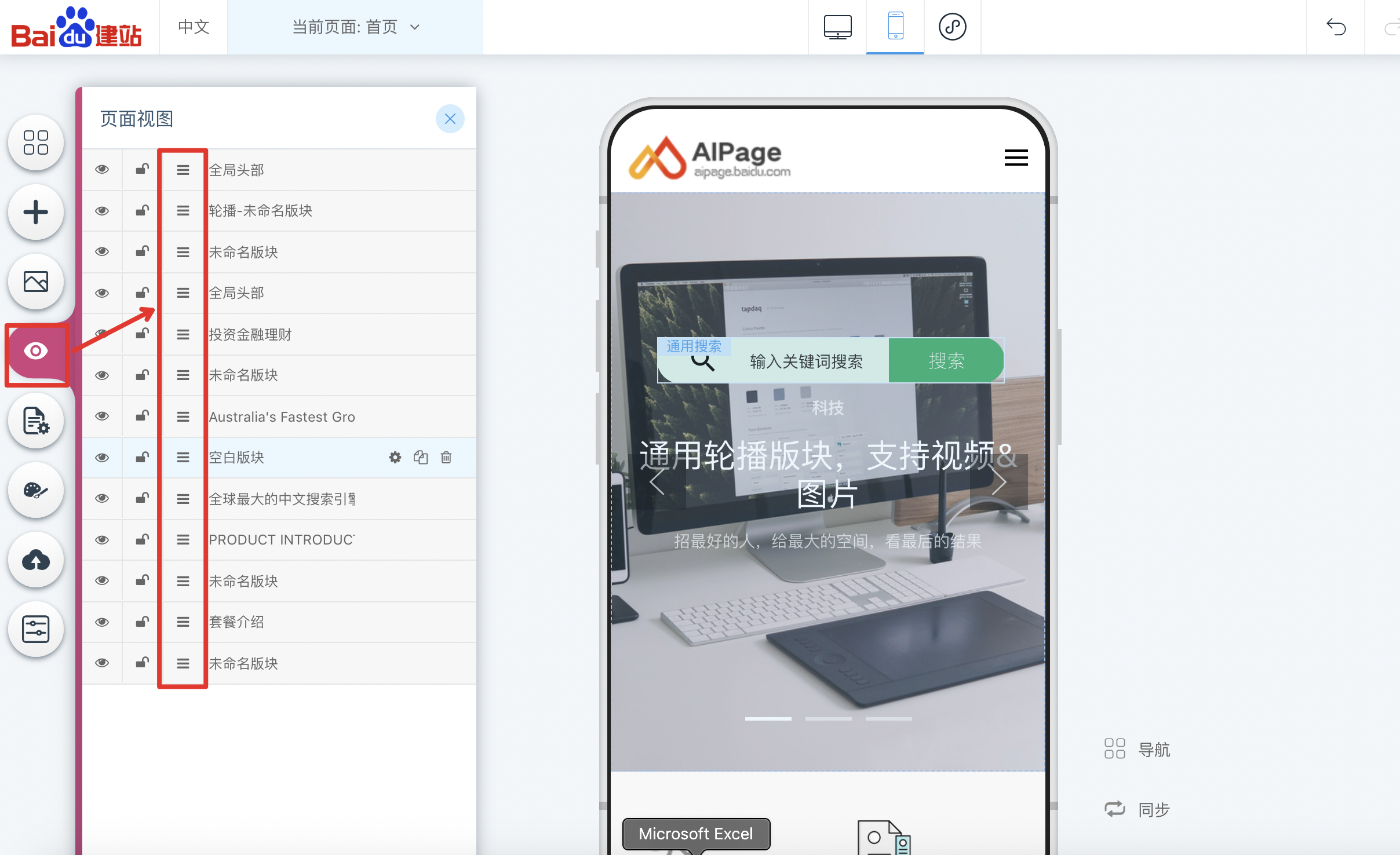
【頁面視圖】可查看當前頁面內所有的版塊,對其進行上下排序、隱藏、刪除等操作。
【頁面設置】設置當前頁面的一些基本屬性。
【更換模版】用于更換整站或當前頁面的模版。
【素材管理】管理所有上傳到站點上的素材文件。
【管理后臺】點擊可進入當前站點的管理后臺。
⑧ 版塊設置菜單:可對當前選中的版塊做調整排序、更換風格、復制版塊、設置屬性等操作。如果點擊其中的“設為全局版塊”,則該版塊會進入“添加版塊-全局版塊”中,當您處于其他頁面時可直接引用這個全局版塊,全局版塊可以實現其在所有頁面中均保持一致樣式。
⑨ 版塊添加按鈕:點擊“+”按鈕會出現版塊選擇浮窗,點擊其中某個版塊后,該版塊將自動插入“+”所在的位置。
⑩ 導航設置菜單:可快捷設置主導航的欄目內容;開啟/關閉底部的吸底導航欄及設置其屬性。
? 數據同步按鈕:點擊后可將該頁面在PC模式下的頁面內容遷移到當前手機端內(PC端向手機端單向同步),隨后增減版塊或內容、調整外觀樣式后即可快速將手機版制作完成。
本系統的頁面結構采用版塊式結構,即自上到下是由一個個版塊堆疊而成,最頂部為“頁面頭 部”版塊(可在頁面設置中關閉),最底部為“頁面尾部”版塊(可在頁面設置中關閉),所有版塊均可在左側的“頁面視圖”中查看并便捷的調整版塊的上下排序。如下圖所示:

注意版塊的添加方式并非拖拽進入設計視圖內,而是點擊選用。如果您是直接打開了“添加版塊”菜單,并且點擊添加了其中的某個版塊使用,則該版塊會添加至頁面在,并且成為頁面最頂部的版塊。如果您是在頁面內選中某個版塊后,點擊其上方或下方的“+”號后選擇添加了版塊,則該版塊會添加在您選擇的版塊的上方或下方。

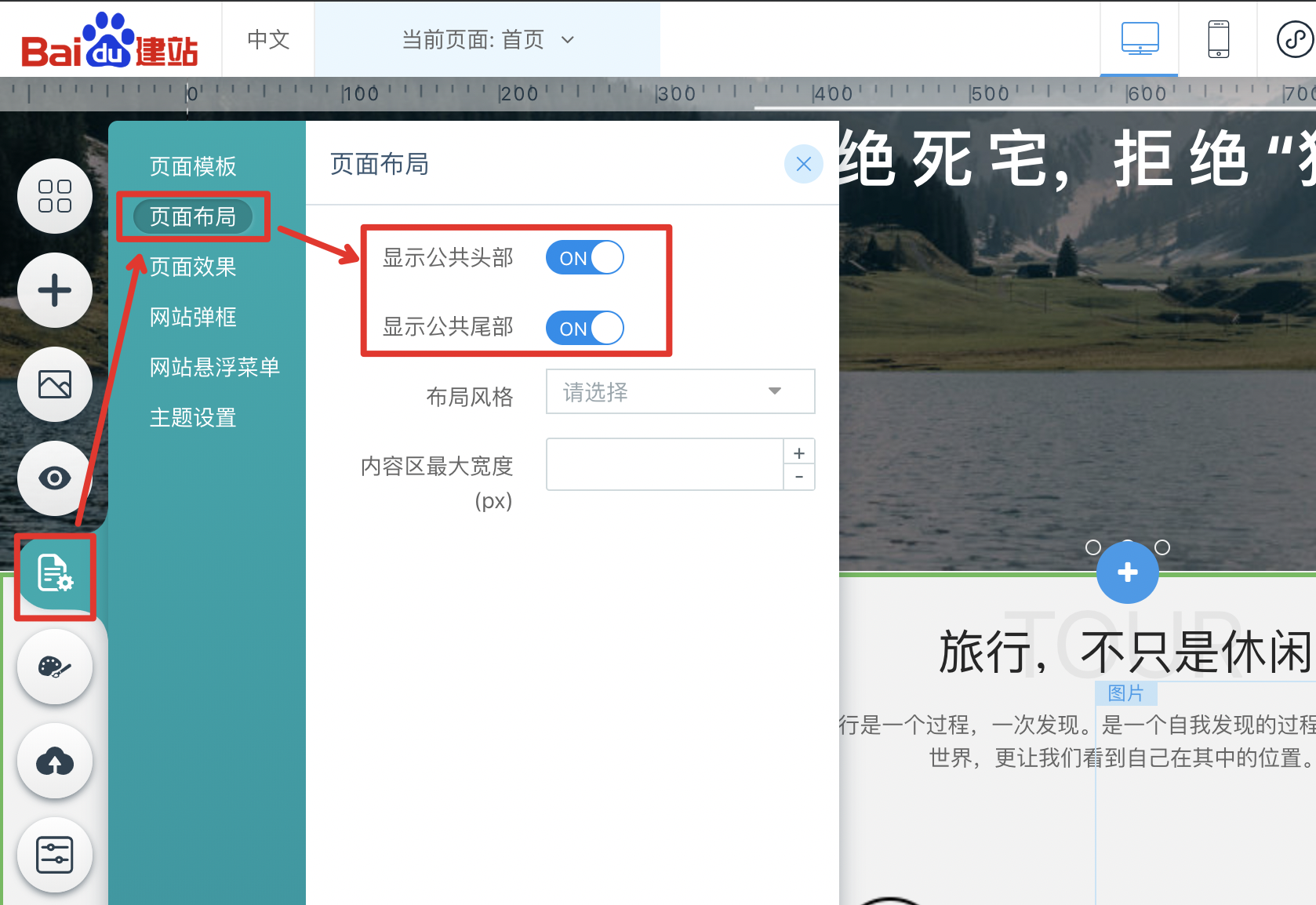
“頁面頭部”和“頁面尾部”版塊為公共版塊,當您在某個頁面編輯“頁面頭部”或“頁面尾部”版塊時,所有開啟“頁面頭部”或“頁面尾部”版塊的頁面的頭部和尾部均會變化。如果您在某個頁面不期望使用“公共”的“頁面頭部”或“頁面尾部”,可以在左側功能菜單“頁面設置-頁面布局”中關閉“顯示公共頭部”或關閉“顯示公共尾部”的開關。如下圖所示:

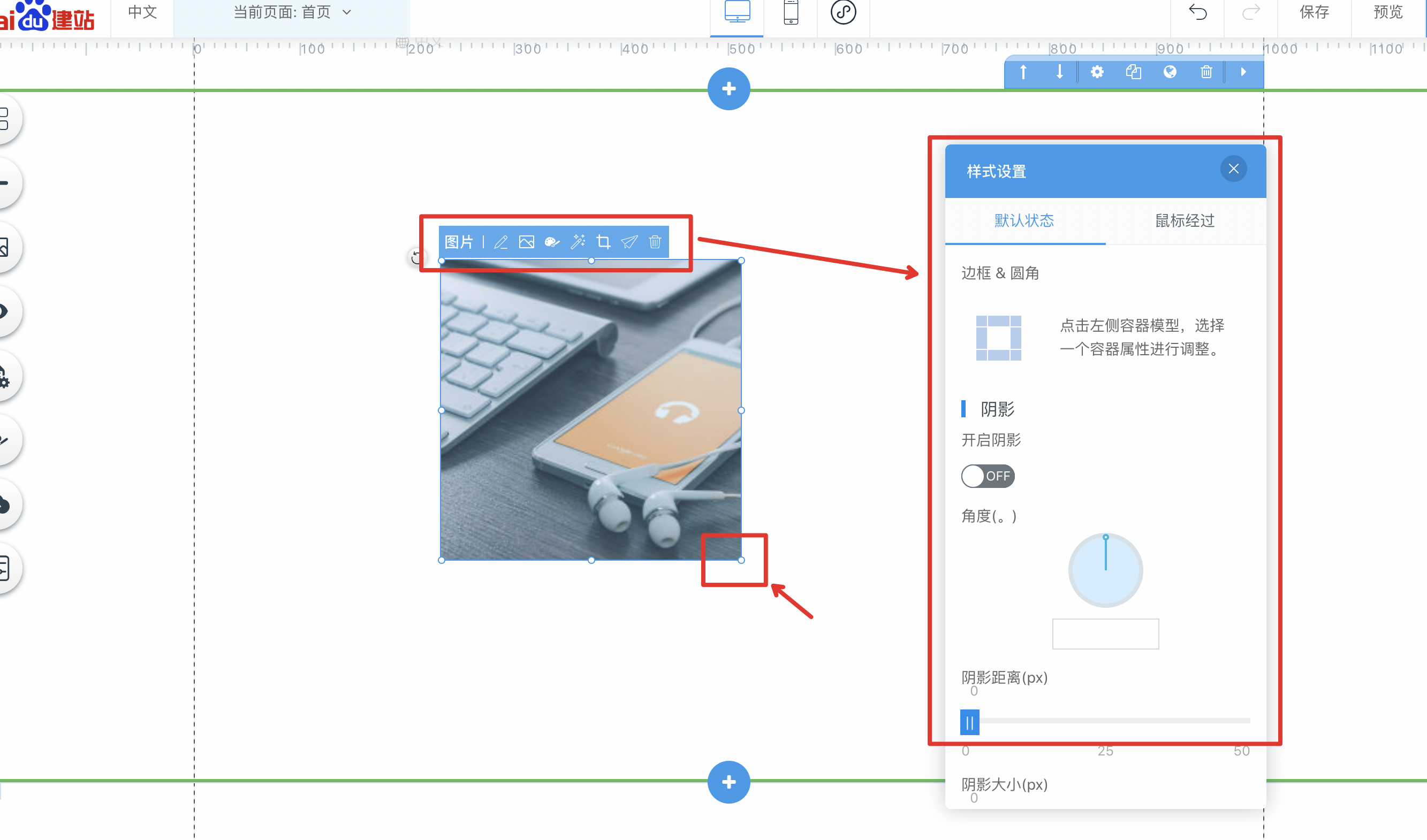
自由元素是拖拽進入設計視圖內的,當點擊自由元素時,其會呈現被選中的狀態。按住鼠標按鍵拖動可擺放在頁面內的任意位置。同時在選中狀態下,其頂部會有多項功能菜單,點擊菜單內的功能項目可以喚出更為強大的屬性面板,對其進行更為精細的設置。如若修改自由元素的大小,可直接拖動自由元素邊緣的小圓點調整大小。

售前咨詢
售后咨詢
備案咨詢
二維碼

TOP