- 工信部備案號 滇ICP備05000110號-1
- 滇公安備案 滇53010302000111
- 增值電信業務經營許可證 B1.B2-20181647、滇B1.B2-20190004
- 云南互聯網協會理事單位
- 安全聯盟認證網站身份V標記
- 域名注冊服務機構許可:滇D3-20230001
- 代理域名注冊服務機構:新網數碼




之前在弄首頁的那個視頻,看到有這么個屬性 w3school 上說是
preload 屬性規定是否在頁面加載后載入視頻。如果設置了 autoplay 屬性,則忽略該屬性。
preload有三個值
auto
當頁面加載后載入整個視頻
metadata
當頁面加載后只載入元數據
none
當頁面加載后不載入視頻
PS: 我他娘看的一臉懵逼
于是實驗了一下...

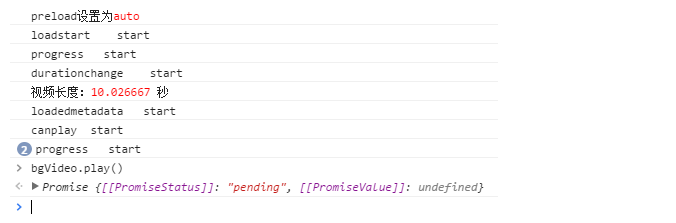
auto
這個是默認值,看出來視頻沒有播放但是一直在加載,大概意思就是
瀏覽器:服務器勞資要放視頻了,趕快把視頻呈上來,趕緊的,用戶等著呢!
服務器:李奶奶,等著馬上把文件信息和視頻都給你~
瀏覽器:不夠,再來點
服務器:拿著滾
瀏覽器:OK~
auto.png
差不多就是這個樣子,感覺做實時性的時候用的。
metadata
瀏覽器:服務器勞資要放視頻了,趕快把視頻呈上來,趕緊的,用戶等著呢!
服務器:李奶奶,等著馬上把文件信息給你~
瀏覽器:視頻開始播了,要播了,快把視頻給我,快!
服務器:給你,拿去,正在發
瀏覽器:OK~

售前咨詢
售后咨詢
備案咨詢
二維碼

TOP