- 工信部備案號 滇ICP備05000110號-1
- 滇公安備案 滇53010302000111
- 增值電信業務經營許可證 B1.B2-20181647、滇B1.B2-20190004
- 云南互聯網協會理事單位
- 安全聯盟認證網站身份V標記
- 域名注冊服務機構許可:滇D3-20230001
- 代理域名注冊服務機構:新網數碼




在Docker中部署Node.js應用是一個常見的開發任務。以下是一個詳細的步驟指南:
?安裝Docker?:
確保你已經在機器上安裝了Docker。你可以從Docker官網下載并安裝適合你操作系統的Docker版本。
?創建項目目錄?:

? 初始化Node.js項目?:

?安裝必要的依賴?(例如,Express框架):

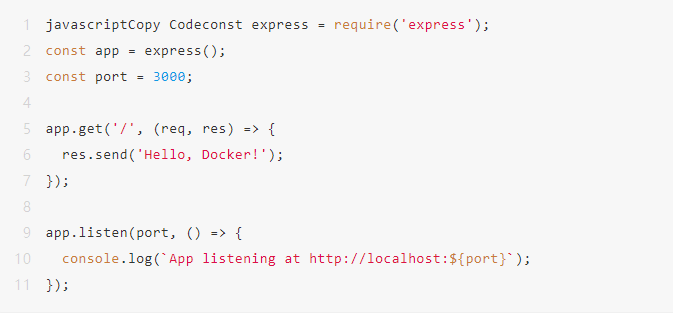
?編寫應用代碼?:
創建一個app.js文件,并添加以下簡單的Node.js代碼:

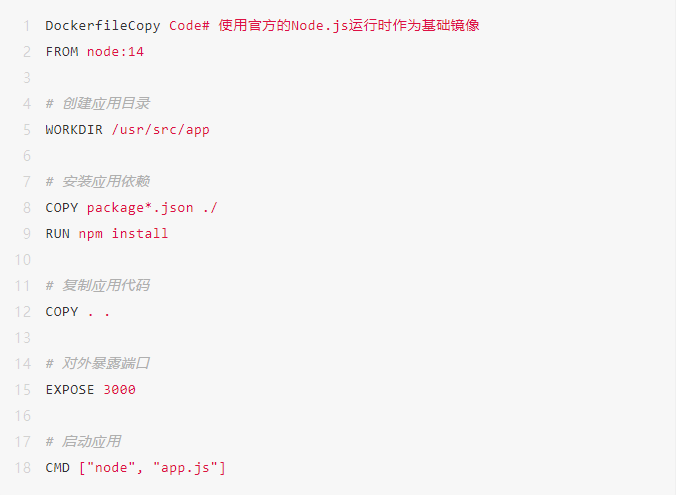
在項目根目錄下創建一個名為Dockerfile的文件,并添加以下內容:

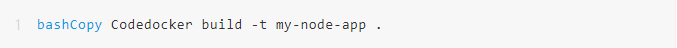
在項目目錄中運行以下命令來構建Docker鏡像:

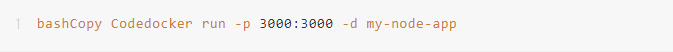
構建完成后,你可以使用以下命令來運行Docker容器:

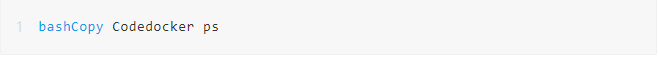
?檢查容器狀態?:

?訪問應用?:
在瀏覽器中訪問 ,應該能夠看到“Hello, Docker!”的信息。
,應該能夠看到“Hello, Docker!”的信息。
如果你希望將Docker鏡像推送到Docker Hub或其他容器鏡像倉庫,你需要先登錄倉庫,然后標記并推送鏡像。
在生產環境中,你可能還需要配置更多的環境變量、安全策略以及日志收集等。
相信通過本文介紹的步驟,很多朋友對如何將Node.js應用部署到Docker容器中已經有了一定的了解。Docker為Node.js應用提供了一個高效、靈活的環境,使得開發、部署和擴展變得更加簡便。無論是在本地開發還是在生產環境中,Docker都可以提供強大的支持。
想了解更多Docker相關的分享歡迎上藍隊云官網查詢,更多免費技術學習文檔,藍隊云期待與您一起探索。
提交成功!非常感謝您的反饋,我們會繼續努力做到更好!
這條文檔是否有幫助解決問題?
售前咨詢
售后咨詢
備案咨詢
二維碼

TOP